Grafický design

Grafický návrh webu je nesmírně důležitý. Právě on určí, zda váš web návštěvníky zaujme, zapůsobí na ně důvěryhodně ...
...a bude se jim dobře používat. Neexistuje větší chyba než pohřbít hodnotný obsah a technicky vyspělý systém špatně navrženými šablonami. My grafiku umíme a šablony kódujeme podle všech standardů. Čtěte dál a dozvíte se, proč tuto práci svěřit právě nám.
Úspěšné stránky dokáží upoutat pozornost uživatele a přesvědčit jej, že obsah je relevantní, užitečný a lehce vstřebatelný. Vizuální design je jeden z nástrojů, který lze pro úspěch vašich stránek v tomto směru využít. Jak ale poznat, zda design efektivně pomáhá prezentovat obsah? Je to otázka osobního vkusu a preferencí? Existují objektivní měřítka funkčnosti vizuálního designu?
Jedním ze způsobů jak posuzovat funkčnost designu a my to tak děláme, je zodpovězení několika základních otázek:
- Kam se uživatel podívá nejdříve?
- Jsou prvky, které přitahují největší pozornost, důležité pro úspěch stránek?
- Vede design oko uživatele tak, aby mu odhalil všechny nabízené možnosti ve správném pořadí?
Výzkumy potvrdily, že pohyb očí uživatele při prohlížení stránky není náhodný. Je výsledkem instinktivních reakcí na vizuální stimulaci. Tyto reakce jsou stejné nebo podobné u většiny lidí. Díky těmto poznatkům může vizuální design využívat různé techniky pro přitahování a usměrňování pozornosti:
- kontrast
- uniformitu
- hierarchii
- jednoduchost.
Kontrast
Primárním nástrojem pro upoutání pozornosti je kontrast. Design bez kontrastu nechá oči uživatele unavit v nerozlišeném shluku informací. Kontrast umožňuje rozdělit komplexní informaci do lépe srozumitelných částí. Když se elementy na stránce vizuálně odlišují, je snazší posoudit jejich relevantnost.
Uniformita
Uniformita hraje v designu také nezastupitelnou roli. Stejné formátování elementů na stránce informuje o propojení a sdíleném významu či funkci. Aby kontrast a uniformita pracovali ve prospěch uživatele, je třeba použít je důsledně. Mírné odlišení ve vizuálním zpracování elementů neinformuje ani o propojení ani o odlišnosti. Tento princip je klíčový pro design fungující navigace.
Hierarchie
Pozice a velikost objektů na stránce by měla odrážet jejich důležitost. Hierarchie je důležitá pro vedení pozornosti uživatele napříč obsahem stránky. Jedním z nejčastějších prohřešků designu webových stránek je nepoměr významu a velikosti elementů na stránce. Příliš často můžeme vidět nabubřelé záhlaví stránky zabírající mnoho místa určeného pro obsah.
Jednoduchost
Při hledání správného kontrastu, uniformity a hierarchie je třeba mít na mysli ještě jeden princip dobrého designu, totiž jednoduchost. Ne jednoduchost postrádající hloubku, ale spíše jednoduchost, o niž mluvil Albert Einstein"Všechno by mělo být jednoduché, jak nejvíc je to možné. Ne však o nic víc".
Možnosti u webové grafiky
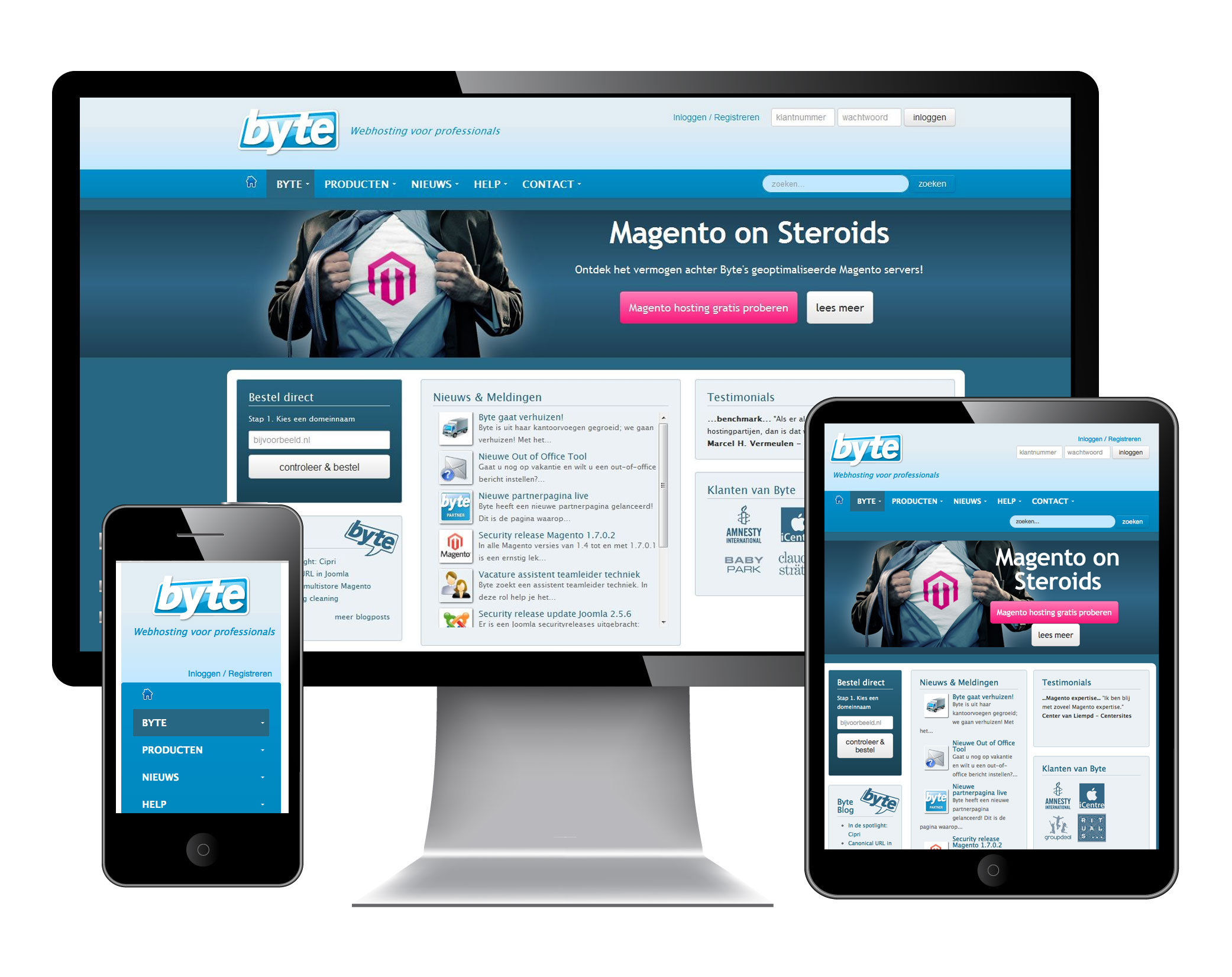
 Grafický výstup může obsahovat různé druhy návrhů. Návrhy se vyhotovují nejen pro desktopové počítače a notebooky, ale i pro tablety a mobilní telefony. Mobilní verze stránek dnes už nemůžeme přehlížet a je třeba jim také věnovat patřičnou pozornost, jelikož uživatelé stále více brouzdají na mobilních zařízeních.
Grafický výstup může obsahovat různé druhy návrhů. Návrhy se vyhotovují nejen pro desktopové počítače a notebooky, ale i pro tablety a mobilní telefony. Mobilní verze stránek dnes už nemůžeme přehlížet a je třeba jim také věnovat patřičnou pozornost, jelikož uživatelé stále více brouzdají na mobilních zařízeních.
- Standardní návrh pro PC a notebooky
- Standardní návrh pro PC a notebooky + mobilní verze
- Standardní návrh pro PC a notebooky + responsive
CORPORATE IDENTITY

Chcete vždy rozeznat své písemnosti od jiných osob (např. partnerů) na první pohled? Chcete být v kurzu, nebo aby si Vás lidé lépe pamatovali? Nabízíme Vám řešení vytvoření Vašeho obchodního image ať už jste společnost, živnostník, nebo třeba jen rádi fotografujete.
Zajistíme Vám následující:
- tvorba vizitek
- tvorba loga
- tvorba šablon (jak hlavičkový papír, tak např. předávací protokoly, smlouvy o dílo, zápisy z jednání,…)
- tvorba webové prezentace
- grafické návrhy pro reklamní předměty
- prezentace společnosti na internetu
Tvorba loga
Tvorba loga pro Vaši firmu i produkty. Logo je grafický obrázek a navržen tak, aby způsobil okamžité uznání zákazníka. Logo je speciální symbol (kombinace znaků a grafiky), která je považována za hlavní identifikátor společnosti. Pokud máte zájem, vytvoříme Vám nejen firemní logo, ale i grafický manuál k logu popřípadě kompletní CI. Logo bude obsahovat všechny potřebné formáty pro běžné používání a bude mít definovány i jednotlivé barevné varianty pro užití jak na internetu, tak v tisku.

- Tvorba log - nabídka
- Tvorba firemního loga
- Tvorba produktového loga
- Nové logo
- Redesign loga
- Logo manuál
Logo manuál je dokument, který popisuje pravidla použití Vašeho loga. Tento logo manuál budete používat vždy při realizaci u každé zakázky s definicí grafického zpracování a barevnosti ( CMYK, Pantone ) a v souborech (.ai, .cdr, .jpg, .bmp, .tif,...)
Grafický manuál
Grafický manuál k logotypu slouží jako směrnice, podle které by se mělo logo, a další korporátní prvky, používat.